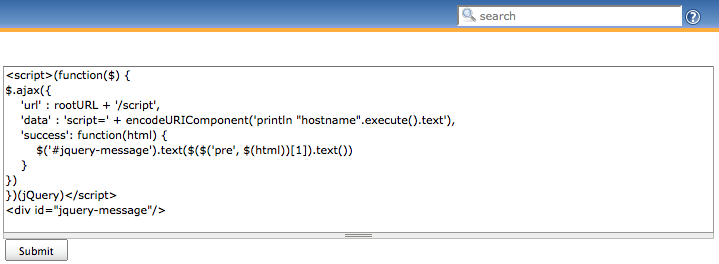
Why am i getting '500 (Internal Server Error jQuery.min.js:4) ' error in the following ajax code? - Stack Overflow

jQuery Live - 4 | jQuery UI Development Tutorial | jQuery Tutorial | jQuery Training | Edureka - YouTube
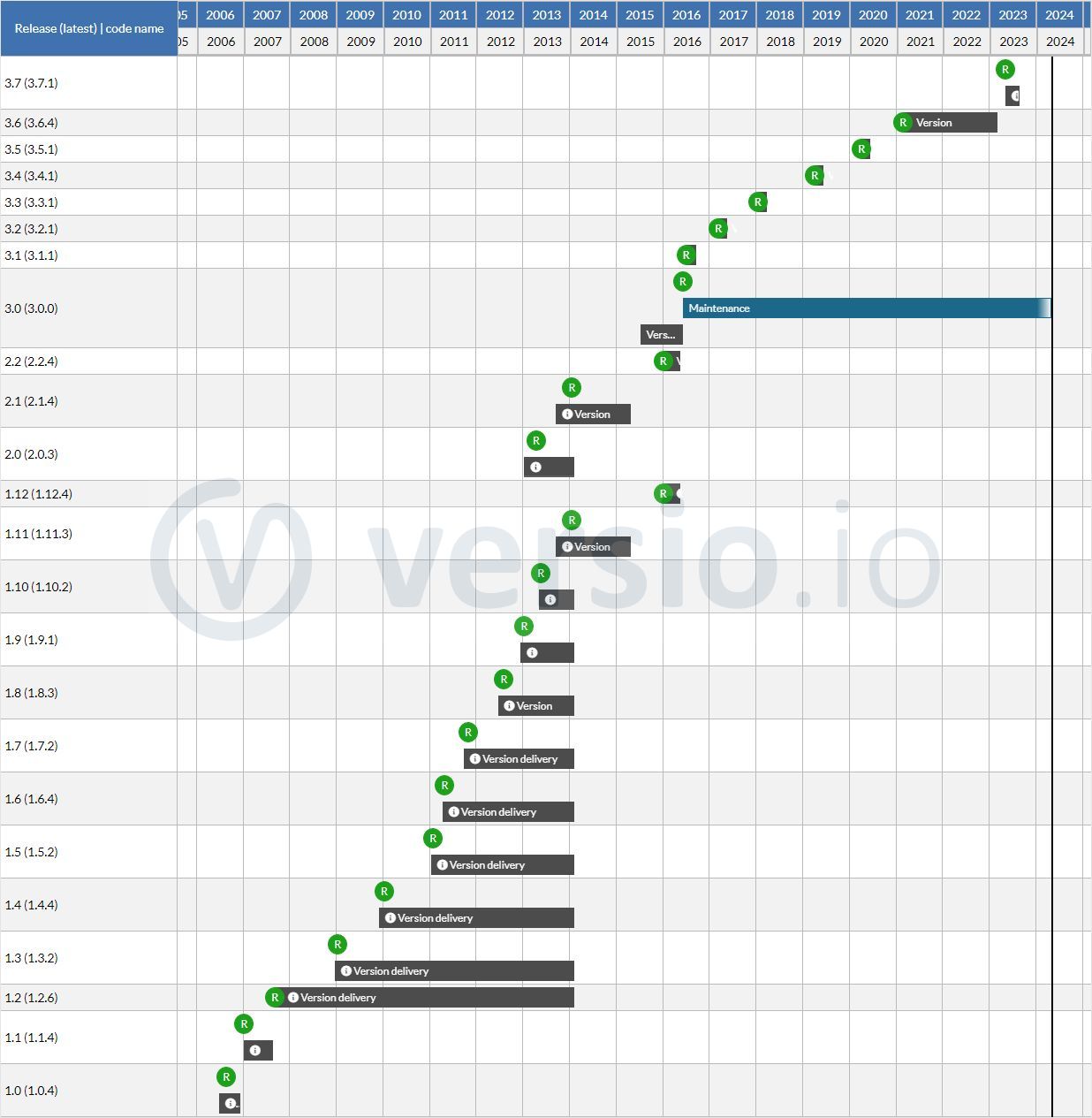
![SOLVED] Google Best Practices: "Includes front-end JavaScript libraries with known security vulnerabilities" (jQuery@1.12.4) - 403 Page Labs SOLVED] Google Best Practices: "Includes front-end JavaScript libraries with known security vulnerabilities" (jQuery@1.12.4) - 403 Page Labs](https://403.ie/wp-content/uploads/2019/09/Screenshot-2019-09-01-at-12.33.15-1.png)
SOLVED] Google Best Practices: "Includes front-end JavaScript libraries with known security vulnerabilities" (jQuery@1.12.4) - 403 Page Labs